【2009年 平野ブログより2】BiND3・テーマ改造キットをダウンロードする
2009年09月27日 [ BiND CSS ]
BiND3・テーマ改造キットをダウンロードする [SimpleTheme1]


テーマ改造キットのダウンロードはこちらから
(※2009/12/10 Windows環境で解凍すると文字化けする問題を解消しました)
DreamweaverCS4をお持ちの方でCSSの基本的な知識がある方向けのキットです(CS3以上であれば開けます。また手書きでCSSが書ける方はDreamweaverなしでも改造は可能です)。
このキットはサポート対象外ですので、あらかじめご了承ください。
v.1.0.0をダウンロードする(2.5MB)
下の解説を読み進める前に、こちらの解説(このテーマ改造キットの概要説明)を必ずお読みください
この改造キットについて
このキットはBiND3の「テーマ機能」を使い、BiND3のCSSを改造するためのサンプルファイルです。
このキットによるCSSの改造はAdobe Dreamweaver CS4以上で行なうことを推奨しています。
また、CSSカスタマイズは、BiND3のサポート対象外となります。改造の方法について、個別の問い合わせには応じられませんので、このドキュメントと関連サイトを参考にしてください。
このテーマ改造キットでできることは?
- BiND3の「テーマ機能」を使って、CSSやJavaScriptのカスタマイズが行なえます
- BiND3単体では設定できない項目を設定できます
例えば・・・
・タイトルや大見出し、小見出し、本文などのデフォルトの文字色や装飾を設定する
・タブやアコーディオンなどの色やデザインを設定する
・BiNDにはないメニューデザインを設定する
このテーマ改造キットでカスタマイズできる項目の具体例




白背景以外にも、黒い背景のときの項目もすべて設定できるようになっています。
カスタマイズはどうやってやるの?
これらの設定は手書きでCSSを書くことで行ないます。
ただし手書きでCSSを改造していくのはとても大変なため、この改造キットを作成しました。
この改造キットの中にある「edit.html」をDreamweaverで開けば、DreamweaverのUIを使って手書きと比べて比較的容易にCSSの改造ができます。
なぜ手書きだと大変かというと、BiNDのCSSは独自の入れ子構造の CSSになっているので、一般的なサイトよりも複雑なclass構造になっています。そのため、その構造を理解するのは難しい方もいると思います。この改 造キットを使えば、構造を理解しなくてもある程度のカスタマイズが行なえます。
この改造キットの対象者は?
- CSSの基礎知識がある程度ある人
- Dreamweaverの基本的な操作知識がある人
- このドキュメントで内容を理解でき、独学で先へ進める人
CSSの超上級者でなくとも「なんとなく分かる」人であれば改造できるようになっています。
多少CSSの知識があり、多少、Dreamweaverを使ったことがある人ならば、このドキュメントの内容を理解すれば、思ったよりも簡単にCSSのカスタマイズができるのではないかと思います。
ただし、一度もDreamweaverを使ったことがない人や、CSSそのものがまったく理解できていない人にはとても難しいと思います。
このキットを使ってCSSを改造することのメリットデメリット
メリット
- BiND上で設定できない項目が設定できる
- オリジナルのテーマを作成して配布もできる
- BiNDでは不可能だと思われていた完全オリジナルデザインができる
デメリット
- CSSの知識がないと分からない(分からない方には改造をお勧めしません)
- CSSの知識があっても多少の応用力が必要(クリックして選択できないclassがあるので注釈を読むこと)
- サンプルファイルをあまり改造しすぎるとブラウザごとに見え方が変わる可能性がある(自己責任で)
必要なもの
- この改造キット
- BiND3本体
- Adobe Dreamweaver CS4(手書きでCSSが記述できる人は不要です)
なぜ、「CS4」が必要か?
必ず必要なわけではないのですが、CS4の「ライブビュー」という機能を使うと、編集がより直感的で分かりやすくなるため、CS4での利用をお勧めしています。
基本的な仕組みを理解しておきましょう
BiND3では、BiND2と同じCSS(モジュールと読んでいます)が使われています。そのため、BiND2とBiND3では完全な互換性があり
ますが、今回のテーマ機能のCSSカスタマイズは、このBiND2のモジュールCSSに「上書き」する形式で、テーマのCSSを読み込みます。そのため、
テーマのCSSにBiNDのHTMLタグに適したclassのCSSを記載すれば、理論上あらゆるCSS要素を設定できることになります。
また、JavaScriptもロード可能のため、上級者にとっては改造の幅も広がります。
ただし、CSSやJavaScriptの改造は、BiNDの特徴でもある「ブラウザ閲覧保証」ができなくなるということでもあります(ただし、サンプルファイルをちょっと改造するぐらいであれば大きくレイアウトやデザインが崩れることはないでしょう)。
BiNDのHTMLタグやCSSのclassは膨大なため、すべてを解説 する資料は存在しません。このサンプルファイルにない項目を設定したい方は、例えば「firebug」等のCSSの開発補助ツールを活用して該当する記述 を見つけて設定してください(この説明で分からない人はサンプルファイルを改造するだけに留めましょう)。
改造方法
- 「MyTheme00」を好きな名前にリネーム
- リネームした「MyTheme00」をBiND3のアプリケーションフォルダのTemplates内「CornerSkin」に好きな名前のフォルダを作成し、そこに入れる
- BiND3を起動して「テーマ」を開くと、リネームした名前のテーマが表示されるので適用する
- 「MyBiND3_Sites」内のそのサイトフォルダを開き、ルート階層の「CornerSkin」に入っているフォルダの「_developer」の「edit.html」をDreamweaverで開く
- Dreamweaverで編集し、保存する(別に説明あり)。
- 同階層「preview-lite.html」や「preview-dark.html」でプレビューもできるが、BiND上でも確認できるはず
- 完成したと思ったら「MyTheme00」を好きな名前にリネームしたフォルダをBiND3のアプリケーションフォルダのTemplates内「CornerSkin」に戻すとまたテーマとして使える
- その際、ページ背景なども一緒に設定したい場合は、「テーマ」の「ユーザー設定」で保存した「PageSettings」と差し替える
- 最終的には「「info.xml」と「thumbnail.png」を設定して、「_developer」を削除して完成
重要:Dreamweaver CS4上で便利に編集する方法
CSSをカスタマイズする
1.edit.htmlを開く
2.「デザイン」をオンにして「ライブビュー」をオンにする
![]()
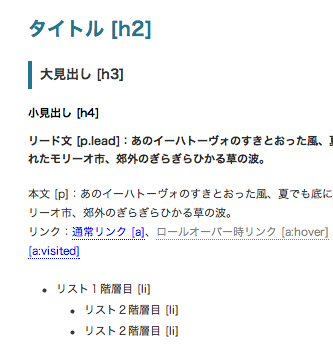
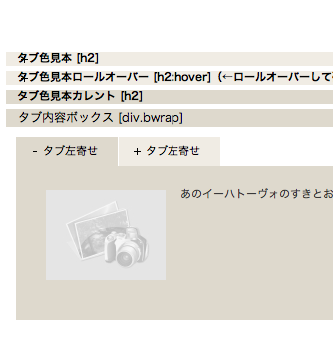
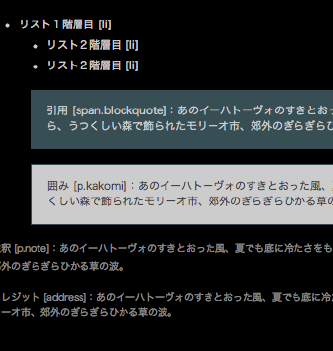
ライブビューをオンにする前は以下のように「雑然として完成系がイメージしにくい」状態ですが、ライブビューをオンにした後は、以下のように「BiND上での完成形と近い状態で編集」できる状態になります。
 →→ライブビューON→→
→→ライブビューON→→

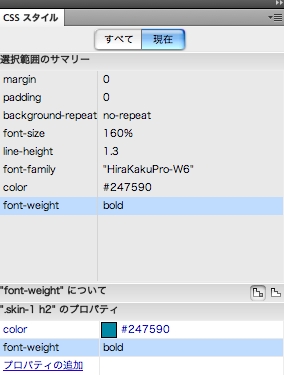
3.「CSSスタイル」のパレットが表示されているようにし、タブから「すべて」ではなく「現在」を選ぶ

4.ライブビューによって本物と近い感じでプレビューできているサンプルページの改造したい項目をクリックする
5.すると「CSSスタイル」にそのCSSクラスが表示されるので好きに変更する
下の場合は「H2」の色と装飾が表示されている状態です。

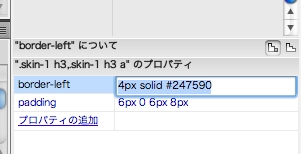
6.ちょっとしたティップスとして下のように色や項目が1つのフィールドになってしまっていて編集しにくいときは

この「CSSスタイル」のパレットの下部にある以下の「鉛筆アイコン」をクリックします

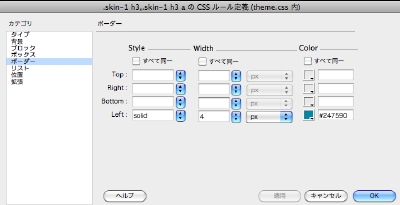
すると以下のようにUIで変更できるので便利です。

7.最後にメニューから「すべてを保存」を選び、CSSのカスタマイズ自体の作業は終了です。
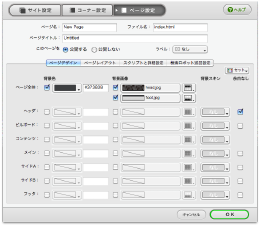
ページのデザイン設定(ページの背景デザインなど)を保存する
つぎに、テーマを適用したらページの背景デザインなども変更されるようにしましょう。
1.BiND3上でページのデザインをします

ここでいうページのデザインとは、「設定」の「ページデザイン」の項目のことを指します。
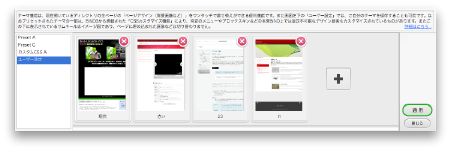
2.ページデザインが完成したら「テーマ」を開き、「ユーザー設定」タブから「+」を選び、現在のページデザインを「テーマ」として保存します。

3.保存されたテーマが以下の場所に保存されているので、そこから「PageSettings」フォルダを取り出します。
- 以下の場所を開くと、テーマとして保存した際につけた名称のフォルダがあります。その中に「PageSettings」フォルダがあります。
- Mac
- ユーザーディレクトリ内のライブラリ/preferences/BiND3 Data/CornerSkin/
- Win
- ユーザーディレクトリ内の/APP Data/Roaming/BiND3 Data/CornerSkin/
- ※Windowsの場合、OSのバージョンやユーザー権限によっては、若干異なったディレクトリになっている場合があります。
4.取り出した「PageSettings」フォルダを、カスタマイズしたテーマのフォルダの中にある「PageSettings」フォルダと差し替えます。 5.これで、このテーマのページのデザイン設定も、あなた独自のものに差し変わりました。最後にUI上に表示されるサムネールやXMLを編集する
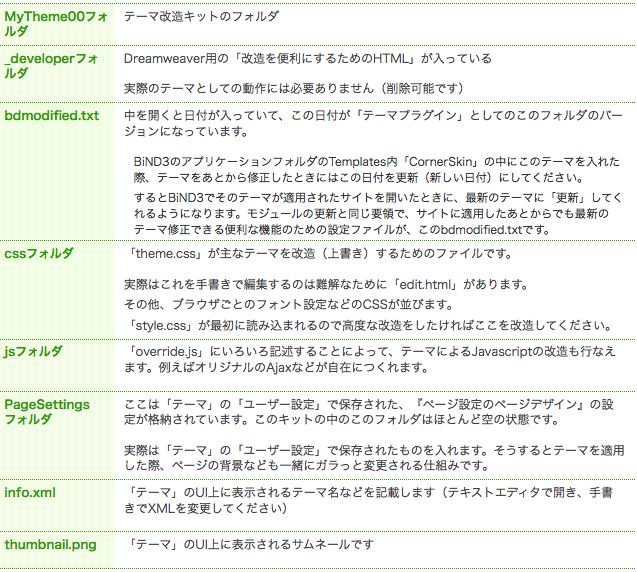
- 下の「フォルダの構成」を参考にして、以下のファイルの書き換えを行なってください。
- bdmodified.txt
- info.xml
- thumbnail.png
- 上級者の方はこの手順に加えて、jsフォルダの中を手書きで改造したり、cssフォルダの中にあるクロスブラウザのCSSに手を入れたりすることもできます。
- 最後に、この作成したフォルダを、アプリケーションと同階層にある「Templates」フォルダの「CornerSkin」フォルダの中に作成した任意のフォルダの中に入れて完了です。
- BiNDを起動しなおして、テーマとして適用してみてください。
- ブロックスキンは、「シンプル白」もしくは「シンプル黒」のみがカスタマイズされています。それ以外のブロックスキンを変更しても何も変化しません。
以上。
この改造CSSでできること
- ブロックスキンの「シンプル黒」と「シンプル白」のほとんどの項目が改造できる
- メニューBを改造できる
- ほか
フォルダの構成

上級者ならば理論上できること
当然CSSなので逆解析すればあらゆる要素が改造可能。
ただし、かなり高度なので、このサンプルで改造できる項目を改造することをお勧めします。
以上で、CSSのカスタマイズの解説を終わります。
今後の反応によっては、他のパターンのキットも用意するかもしれません。
まずは、この改造キットでCSSをカスタマイズにチャレンジしてみてください。テーマ改造キットについて
この改造キットはサポート対象外のため、個別対応はできませんので予めご了承ください。
- Mac
 【2009年 平野ブログより1】BiND3のCSS改造キット、開発中!
【2009年 平野ブログより1】BiND3のCSS改造キット、開発中!
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る