ブロックやページデザインの変更/設定が可能な箇所を確認したい
BiNDには、さまざまなデザイン変更方法があります。ここで設定できる内容を一覧で紹介します。
■テーマ
サイトエディタの[テーマ]ボタンから設定できます。
同じディレクトリ(コーナー)にあるすべてのページの背景色やブロックスキンなどを、デザインを変えてまとめて変更します。各自が設定した内容をユーザー設定として保存することもできます。
■ページデザイン
[ページ設定]-[ページデザイン]タブから設定できます。
選択中ページの全体・エリアごとの背景色、背景画像、背景スキン、エリア間の余白の有無を設定します。
■ページレイアウト
[ページ設定]-[ページレイアウト]タブから設定できます。
選択中ページのエリアのレイアウト方法を設定できます。また、エリアの横幅を設定できます。
■ブロック編集
ブロックエディタの[編集]。
・段落のスタイル
段落の形式を選択すると、文字のデザインが設定されます。
・行の位置
段落の位置を左寄せ/中央揃え/右寄せから選択できます。
・リスト
・インデント
リスト形式を選択したときのインデントの深さを指定します。
・フォント
フォントデザイン(ゴシック、明朝)、フォントサイズ(極小〜極大)、フォントカラーを指定できます。
・装飾
太字、イタリック(斜体)、下線、取消線を指定できます。
■ブロックレイアウト
ブロックエディタの[設定]画面の中にある[ブロックレイアウト]で設定できます。
1ブロックの中のレイアウトを設定できます。Ajaxを使った動くタブのデザインもここで設定できます。
■ブロックスキン
ブロックエディタの[設定]画面の中にある[ブロックスキン]で設定できます。選択したブロックの段落やリストのスタイル、色、形状をまとめて変更します。
■ブロックフレーム
ブロックエディタの[設定]画面の中にある[ブロックスキン]で設定できます。選択したブロックの背景色と、外縁部分のフレームの色を設定します。
■ブロックスキン--背景色
ブロックエディタの[設定]画面の中にある[ブロックスキン]で設定できます。ブロックの背景色を設定します。
■ブロックスキン--背景画像
ブロックエディタの[設定]画面の中にある[ブロックスキン]で設定できます。ブロックの背景画像を設定します。また、タイル方法を設定します。
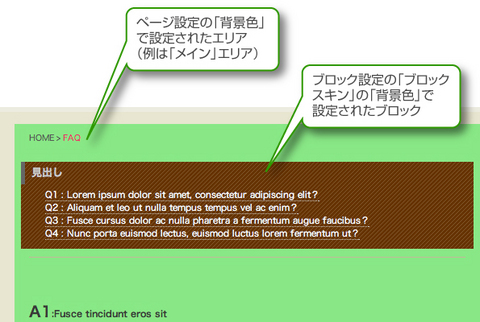
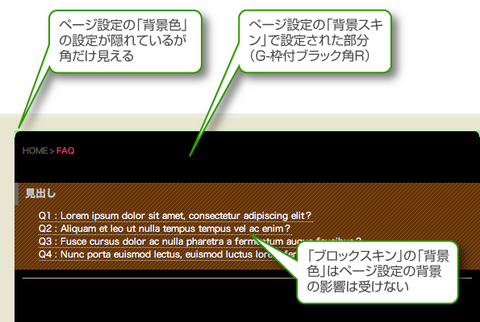
ブロックスキンの背景と、ページデザインの背景スキンの違い
ブロックスキンの「背景色」「背景画像」は、ブロックの背景を設定します。ページデザインの背景スキンを設定すると、1ブロックだけでなく、そのエリア内のすべてのブロックの背景を設定できます。エリアの背景のほうが、ブロックよりひと回り大きくなります。
また、ページデザインの背景色と背景スキンの両方を設定すると、背景スキンが上に被さるように設定されています。


 ブロック単位/ページ単位でデザインを変更する
ブロック単位/ページ単位でデザインを変更する
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る