違うページの指定箇所へアンカー設定をする
違うページの指定箇所へのリンク作成には、アンカーリンクを使います。アンカーの作成についてはTips『アンカーを設定する』で紹介しています。
このページでは、違うページの指定箇所へアンカー設定をする方法をご案内します。
まずは下記の参考画像をご覧ください。
Aページ(index.html)のリンクをクリックすると、Bページのカスタムタグパーツ(指定箇所)を表示させる設定です。
【Aページの設定方法】
1)リンクパーツを任意のブロックへ設置してください。
【Aページの設定方法】
1)リンクパーツを任意のブロックへ設置してください。
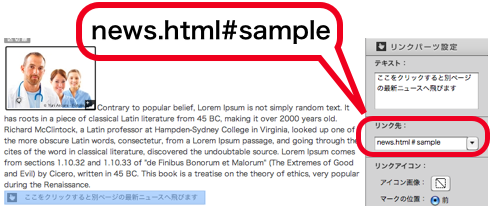
2)リンクパーツ設定の[テキスト:]と[リンク先:]の設定をします。
※リンク先にBページの※ファイル名(news.html)#アンカー名を設定します。
3)[適用]をクリック後、閉じます。
[リンク先の例]
news.html#sample
ファイル名#アンカー名(半角英数字なら何でもOK)
【参考画像 Aページ】

【Bページの設定方法】
1)カスタムタグパーツを任意のブロックへ設置してください。
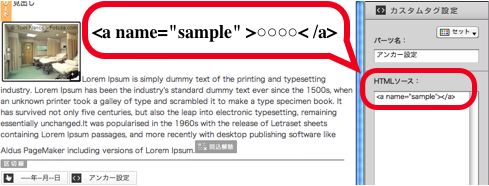
2)カスタムタグ設定のHTMLソースに<a name="アンカー名">○○○○</a>を入力します。
※パーツ名は入力しなくとも大丈夫ですが、わかりやすいように設定をしておいたほうが良いでしょう。
3)[適用]をクリック後、閉じます。
[HTMLソースの入力例]
<a name="アンカー名">○○○○</a>
※○は設定されるとページ内に[テキスト]として表示がされます。設定を行わなくとも大丈夫です。
例:<a name="アンカー名"></a>
【参考画像 Bページ】

【注意】ブロックレイアウトにタブ・アコーディオンの設定を行われている場合、アンカー設定が正常に動作しませんので、予めご了承ください。
設定後、プレビュー画面で正常に動作するかをご確認いただき、アップロードを行ってください。
 アンカー設定をする
アンカー設定をする
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る