クリックで画像が拡大するページを作る
写真のサムネールが並んでおり、サムネールの上をクリックすると写真が拡大するアルバムページを作るには、「ブロックレイアウト」の「アルバム」を使います。[画像パーツ]から出力サイズで画像設定の拡大をすることができます。
また、ブロックテンプレートから「アルバム」テンプレートを選んで同じこともできます。
1)画像パーツの[クリック設定]で[拡大表示する]にチェックを入れると画像の拡大ができます。
また、「アルバム」テンプレートを利用した場合、写真を配置し、写真と写真の間にそれぞれ「分割」マークを入れておきます。

2)ブロックエディタで[設定]をクリックします。[ブロックレイアウト]で「アルバム」を選択し、「オプション」で段数を指定します。
3)ブロックスキンで「リッチ」に設定します。これを設定すると、アルバムページのデザインの白い枠が付きます。
4)コメントを入れる場合は、画像パーツ設定の「コメント」欄に入力してください。
■ブロックテンプレートから選ぶ場合
1)ブロックエディタの右下で[ブロックテンプレートを開く]をクリックします。
2)ブロックテンプレートの「06 アルバム」を選択します。好きなタイプを選択し、[適用]ボタンをクリックします。

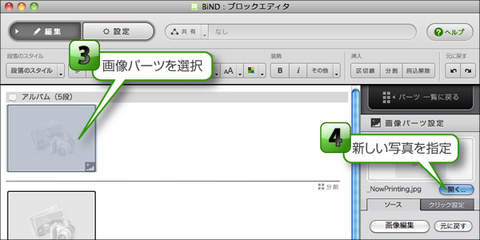
3)テンプレートが入力されるので、写真の部分をクリックし、[開く]で写真を入れ替えます。





 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る