【2009年 平野ブログより3】[動画あり]CSS改造キットの使い方ビデオ
2009年12月17日 [ BiND for WebLiFE* ]
BiNDユーザーのみなさん、こんにちは。デジタルステージ平野です。
さて、今日のエントリーでは、先日リリースされたBiND3用のCSS改造キット(テーマ改造キット)の使い方についてのビデオチュートリアルをご紹介します。
このCSS改造キット、どういうものかというと、BiND単体では設定できない細かなCSSの設定をAdobe Dreamweaver上で行い、編集、更新はBiNDで行えるというものです。
多くのBiNDユーザーのみなさんには不要なものかもしれませんが、一部のユーザーさんにはものすご〜〜く使えるキットだと思います。
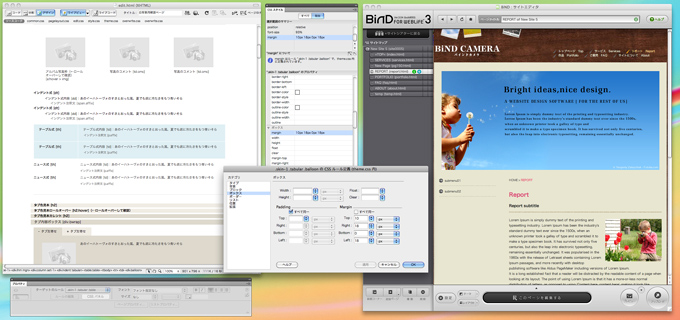
下の図のような感じで、DreamweaverとBiNDを同時に起動して連携させることができますよ。

左がDreamweaver、右がBiNDです。
Dreamweaverで細かい設定をしたら、すぐに右のBiNDにも反映される様子は、ビデオの後編で実際にご覧いただけます。
では、さっそくビデオをみていくことにしましょう!
BiND3のCSS関連のエントリーはもう読みましたか?:
【CSS関連ページ一覧】
http://www.digitalstage.jp/support/bind3/tips/archive/bind3css1.html.html
CSS改造キットのダウンロードはこちら:
『BiND3・テーマ改造キットをダウンロードする』
CSS改造キットの使い方ビデオ(前編)
まずは準備をしましょう!
このビデオでは?
CSS改造キットの使い方ビデオ(後編)
それでは実際に改造してみましょう!
このビデオでは?
もっと学びたい方は?
さて、いかがでしたか?
実はこのCSS改造キット、もっと奥が深いんです。
同梱されているPDFをきちんと読みながら、ファイルの構成などを確認していけば、JavaScriptの改造や、テーマ自体を第三者に配布する形式にすることなどもできるようになります。
そこらへんも必要に応じてビデオチュートリアルにしていきますが、まずは今回は初歩ということでお伝えしました!
是非実践してみてください!!!
 【2009年 平野ブログより2】BiND3・テーマ改造キットをダウンロードする
【2009年 平野ブログより2】BiND3・テーマ改造キットをダウンロードする 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る