段組のレイアウトを作る
ホームページのレイアウトは、[ページ設定」の「ページレイアウト」で変更できます。またさらに細かい段組は、ブロックエディタの「ブロックレイアウト」を使って作成できます。
■ページレイアウトの設定
ページレイアウトの設定を変更すると、1段、2段、3段組みのデザインに変更できます。
1)サイトエディタで[設定]ボタンをクリックし、[ページ設定]を開きます。[ページレイアウト]タブをクリックします。[ページレイアウト]タブをクリックしてメニューからレイアウトを選択します。

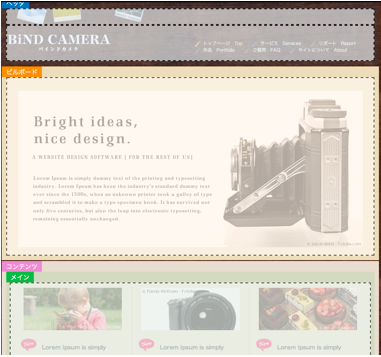
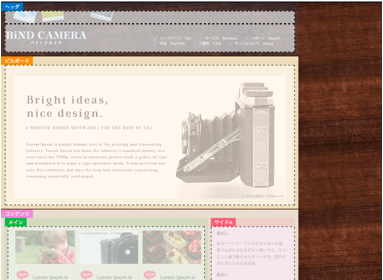
2)モデルカートリッジの[Cappuccino]のTOPページでそれぞれのレイアウト状態を、以下に示します。
[1段組=A-1 I型 ビルボード+メイン]ブロック内で分割する方法は、1つのブロックを複数の段や列に分割したレイアウトにするで紹介しています。2段組=A-2 I型 ビルボード+メイン+サイド
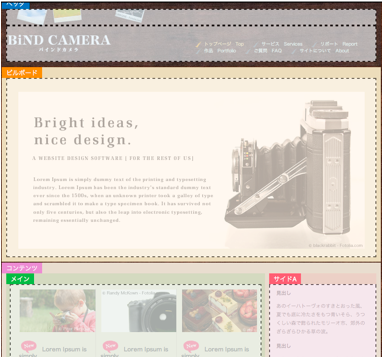
2段組=A-3 I型 ビルボード+サイド+メイン
2段組=B-1 横可変型 ビルボード+サイド+メイン
3段組=B-2 横可変型 ビルボード+サイド+メイン+サイド
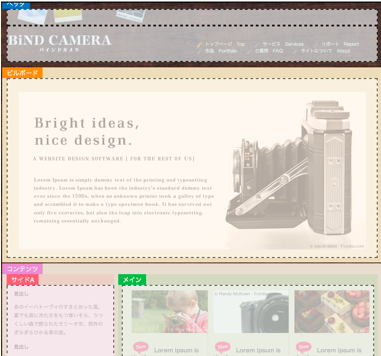
2段組=B-3 横可変型 ビルボード+メイン+サイド
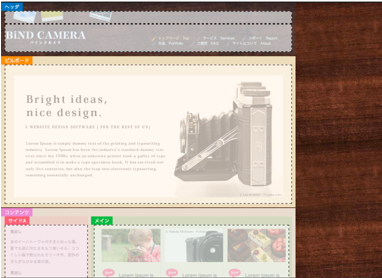
2段組=C-1 左寄せ型 ビルボード+サイド+メイン
2段組=C-2 左寄せ型 ビルボード+メイン +サイド
※フッタ(ヘッダ)に変化はありませんので画像上、省略しております。








 簡単な表(テーブル)を作る
簡単な表(テーブル)を作る
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る