見出しパーツで角が丸い画像を作る
画像の縁が丸くなっているだけで、ページのイメージが大きく変わります。SiGNでは、「バリエーション」を使うと角丸の画像を簡単に作ることができます。
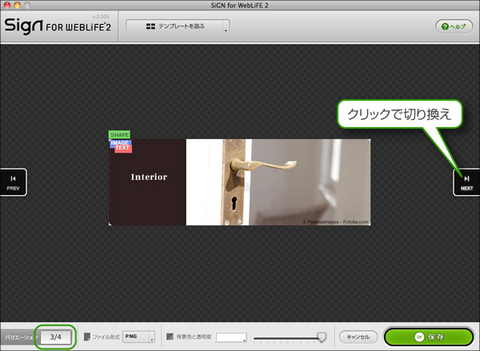
SiGNでバリエーションで[NEXT]をクリックして切り換えていくと、角丸のデザインが表示されます。[保存]を実行してブロックエディタで[適用]をクリックします。
注意:バリエーションがないデザインテンプレートもあります。
ブロックやコーナーの背景色とSiGNの背景色が異なっていると角の部分の表示がおかしくなります。その場合は背景色を揃えるか、ファイル形式にPNGを選択し、「背景色と透明度」で透明にします。
またリンク設定を画像に行う場合は、「リンクの枠を表示しない」にチェックを入れましょう。
またリンク設定を画像に行う場合は、「リンクの枠を表示しない」にチェックを入れましょう。

 見出しパーツに縦書きの文字を入れる
見出しパーツに縦書きの文字を入れる  画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る