ブロック単位/ページ単位でデザインを変更する
ブロック単位でデザインを変更するには、[ブロックスキン]を設定します。
ページ単位でのデザイン変更には、[ページ設定]の[ページデザイン]、[テーマ]を設定します。
レイアウトは、[ブロックレイアウト]や[ページレイアウト]で変更します。
段組のレイアウトを作るを参照してください。
■ブロックスキンの変更
ブロック単位でデザインを変更するには、[ブロックスキン]を設定します。変更対象のブロックエディタを開き、[設定]ボタンをクリックし、[ブロックスキン]の項目を変更します。また、[設定]画面ではブロックの背景色、背景画像、文字の行間(3段階から選択)も行えます。
■ページデザイン・テーマの変更
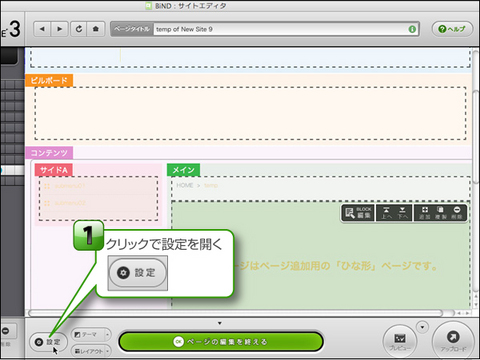
ページ単位でのデザインを変更するには、[ページデザイン]と[テーマの変更]の2つの設定箇所があります。サイトエディタで[設定]ボタンをクリックし、[ページ設定]画面で[ページデザイン]タブをクリックすると、[ページデザイン]画面の設定ができます。ここでは、ページ全体、またはエリアごとの背景色、背景画像の設定が行えます。



 ブロックスキンを変更したらメニューの文字が見えなくなった場合の修正
ブロックスキンを変更したらメニューの文字が見えなくなった場合の修正
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る