ページの背景の上にさらに画像を設定する
背景に画像を配置する場合、[ページ設定]の[ページデザイン]だけでなく、[ブロックスキン][背景画像]も利用できます。
BiND3サイトシアター上に表示されている「新規サイト」の中に収録されているLover Shuを参考に背景画像の使い方をご案内します。
Lover Shu Topページのビルボードの設定はブロックエディタ内の設定画面の背景画像と背景色とブロックレイアウトを兼ね合わせて作成されている高度な工夫を施したカートリッジです。
では、どのような設定がされているかを確認してみましょう。
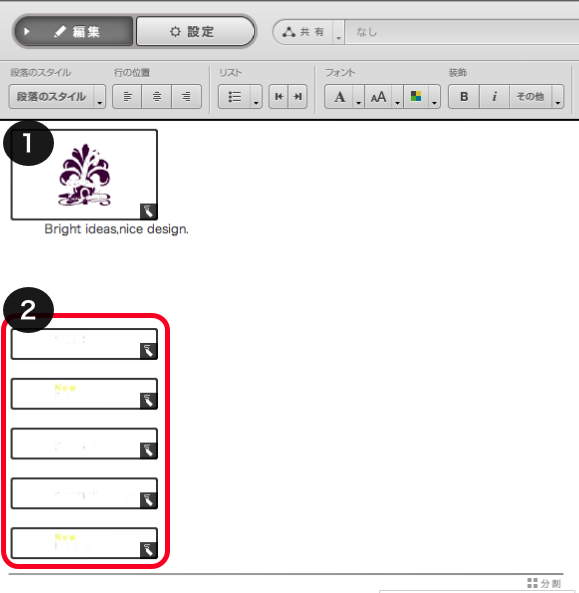
【参考画像1】

1〜5の赤枠ないの部分はビルボードのブロックエディタ内の編集画面で設定がされています。
1)サイトエディタから、ブロックエディタを開きます。まずは編集画面を確認します。参考画像1の数字と照らし合わせて確認してください。
【ブロックエディタ参考画像1】

【ブロックエディタ参考画像2】

一つのブロックエディタ上に1〜5までのSiGNパーツの確認がされていますが、ビルボードでは左右に分かれて表示がされています。
これは「ブロックエディタ」の「設定」、「ブロックレイアウトの設定」のよるものです。
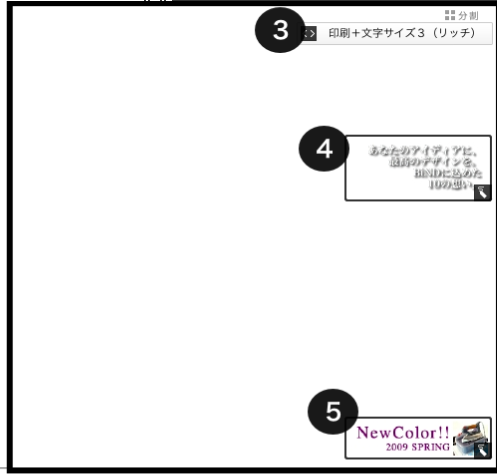
また編集画面だけでは、女の子のプレゼントを抱えている写真などは確認が取れません。
下記の参考画像2と参考画像3をご覧ください。
【参考画像2】

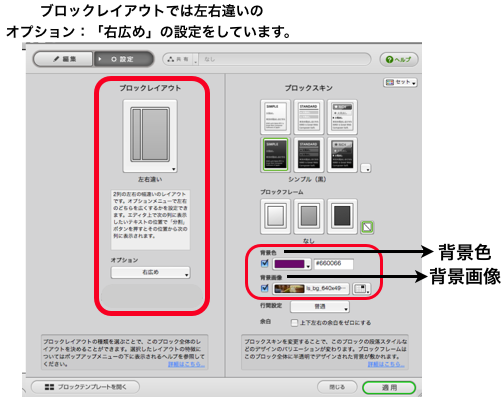
では、画像や背景色の設定を確認しましょう。
2)ブロックエディタ画面の「設定」をクリックします。
【参考画像3】

背景色、背景画像、ブロックエディタの編集画面内の設定の順番に重ねられて表示されています。
ブロックエディタの編集画面と設定画面を組み合わせる事で、デザインにも幅広く工夫を用いる事が可能です。

BiNDサイトは横幅の基本設定が横幅825pixとなっています。背景画像に825pixより大きなサイズを取り込まれるとバランスが崩れたように見えてしまいますので取り込まれた画像サイズを確認の上、お試しください。

ブロックエディタの編集画面と設定画面を組み合わせる事で、デザインにも幅広く工夫を用いる事が可能です。
BiNDサイトは横幅の基本設定が横幅825pixとなっています。背景画像に825pixより大きなサイズを取り込まれるとバランスが崩れたように見えてしまいますので取り込まれた画像サイズを確認の上、お試しください。
ブロックに配置された背景画像の表示は、背景画像に指定された画像の高さに合わせるのではなく、ブロック内に配置されたテキストや画像等のコンテンツの長さに合わせて表示されます。コンテンツが少ない場合は背景画像が切れてしまう場合もありますので、コンテンツの長さに合わせて背景画像や画像の高さを考えるとキレイに配置されます。
 ページの背景に複数の画像を組み合わせて設定する
ページの背景に複数の画像を組み合わせて設定する 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る