取り込んだ画像の画質が荒れているのを直す
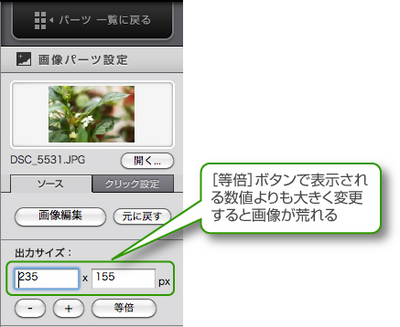
画像パーツとして貼り込む写真を調整しているうちに、写真が変形してしまったり荒れてしまうことがあります。調整のしかたを確認しましょう。
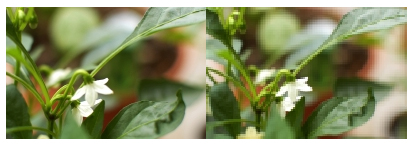
似たような写真ですが、右の写真は荒れています。取り込む前は十分な解像度があった写真やイラストであっても、画像パーツ設定で調整を間違うと、右のようになる場合があります。
原因は、原画像や[画像編集]画面での写真のサイズ指定よりも、「出力サイズ」が大きいためです。

修正手順を以下に2パターン紹介します。
【画像編集ボタンより画像を直す方法】
1)修正したい画像パーツを選択し、[画像編集]ボタンをクリックします。
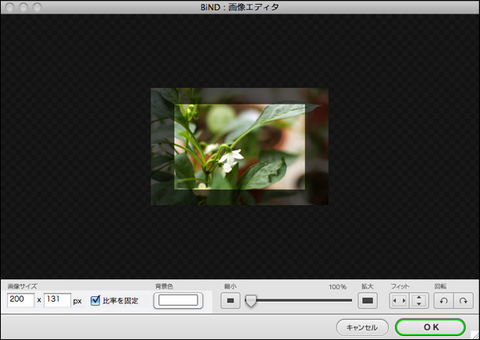
2)画像エディタが開きます。[画像サイズ]が、「出力サイズ」より小さくなっているはずですから、「画像サイズ」を、「出力サイズ」より大きく設定します。下図では幅を「200」に変更しています。指定する数値は、元画像以下であれば問題ありません。
[OK]ボタンをクリックしてダイアログを閉じます。
3)[画像パーツ設定]に戻ると、出力サイズが修正されています。ここで再び、縮小するのはかまいませんが、「等倍」(現在の数値)を越えて+をボタンをクリックすると、画像が荒れるので注意します。
【開くボタンより上書きで直す方法】
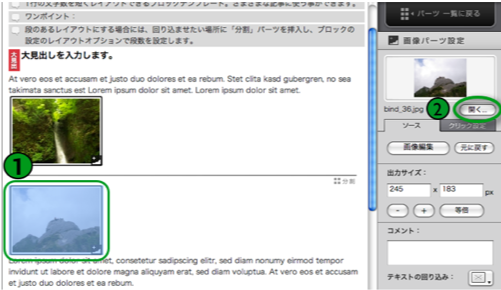
1)サイズ変更を行われた画像をクリックします。
2)[画像パーツ設定]の[開く]をクリックします。

3)アイテムブラウザから(1)と同じ画像を選択し、適用します。
4)ブロックエディタ画面の(1)の画像荒れしている画像をクリックしてください。
5)変更された画像枠(出力サイズ)に対して、新たに画像が取り込まれます。
以上となります。
設定完了後は、プレビュー画面にて確認してみましょう。
「出力サイズ」、「画像サイズ」のどちらの設定でも、「比率を固定」というオプションがあります。「画像サイズ」の場合は、「比率を固定」をオフにしても、写真が勝手にゆがむということはありません。写真のトリミング(切り取り)位置が変更されるだけです。
「出力サイズ」では、「比率を固定」のチェックを外してサイズ変更すると、写真の縦横がゆがみます。気をつけましょう。


 画像の横に文字が回り込まないようにする
画像の横に文字が回り込まないようにする 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る