エリアとエリアの間の隙間をなくす
エリア同士の間隔をなくすには、それぞれ「余白なし」の設定をオンにします。さらに、「背景スキン」が選択されていると、その分、エリア間の間隔が広がるので、これらもオフにします。
■設定による差
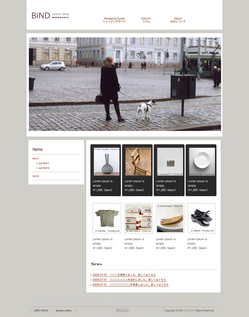
エリアに対して背景スキンが設定されており、「余白なし」がオフ(ビルボードのみ「余白なし」がオン)

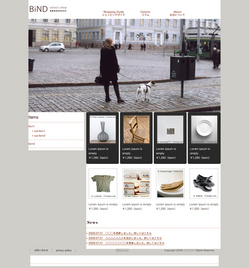
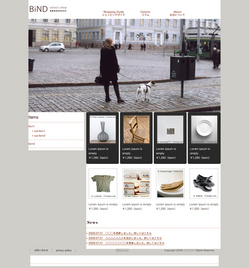
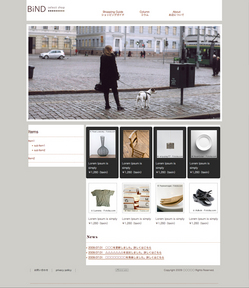
エリアに対して背景スキンが「なし」、「余白なし」がオン、ブロックスキンの「余白なし」をオン



※ブロックごとの白い余白がなくなっています
※背景スキンがなくなると白背景がなくなるため、ブロックスキンで「背景色」を設定しています。
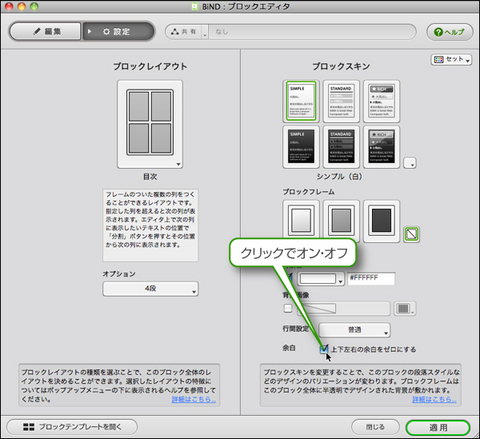
■余白の設定箇所
エリア間の余白設定は、[ページ設定]の[ページデザイン]で、[余白なし]をオンオフと、背景スキンの有無で設定をします。



 1つのサイトを複数のサイトに分割する
1つのサイトを複数のサイトに分割する
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る