アンカー設定をする
リンク先ページや、同じページの途中の箇所へジャンプするリンク作成には、「アンカーリンク」を使用します。アンカーリンクの機能は、BiNDではリンクパーツとカスタムタグを使って作成する必要があります。
■アンカーとは?
アンカーリンクとは、目的の場所に目印のタグをつけることで、ページの途中にハイパーリンクを使って移動するリンク機能です。アンカー機能を利用するには、リンク元(移動元)とリンク先(移動先)の2つを設定する必要があります。

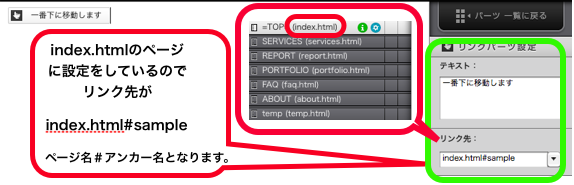
【拡大画像[1] (移動元の設定をしているリンク)】 【拡大画像[2] (移動先の設定をしているカスタムタグ】
※リンクパーツにて設定をしています。 ※カスタムタグでの設定をしています。
こちらのページでは同じページ内に飛ばせるアンカー設定方法をご案内します。
■アンカー設定方法
《リンク元の設定》
1.BiND起動後、サイトエディタから設定するブロックを選択します。
2.編集したいブロックエディタを開き、「パーツ一覧」から「リンクパーツ」をクリックします
3.「リンク先:」に、ページ名#アンカー名 と入力し、「適用」をクリック後「閉じる」をクリックします。
【サンプル画像 リンクパーツ設定】 ⇒ 【拡大画像[1]の設定内容】

《リンク先のカスタムタグ設定》
1.BiND起動後、サイトエディタから設定するブロックを選択します。
2.編集したいブロックエディタを開き、「パーツ一覧」から「カスタムタグパーツ」をクリックします
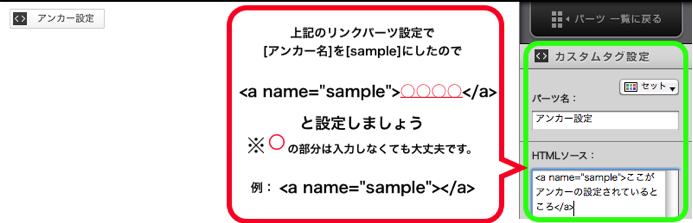
3.「HTMLソース」に、<a name="アンカー名">表示される文字</a> と入力し、「適用」をクリック後「閉じる」をクリックします。
【サンプル画像 カスタムタグパーツの設定】 ⇒ 【拡大画像[2]の設定内容】

上記設定後、リンク元をクリックすると、リンク先のアンカーに移動することが可能です。
HTMLソース 例:<a name="sample" >○○○○< /a>
【注意1】ブロックレイアウトにタブ・アコーディオンの設定を行われている場合、アンカー設定が正常に動作しませんので、予めご了承ください。
【注意2】このアンカー名設定の作業は、ジャンプ先として設定したい箇所で行います。その際、1つのページに、2つ以上同じ名前のアンカーがあると正しく動作しないため、ページ内で名前が重複しないように気をつけます。
以上で設定は終わりです。プレビューを行って、リンクが正しく設定できているかを確認しましょう。
アンカー名が正しく設定できており、リンク元でもそのアンカー名を指定したのにリンクがうまく設定できない場合、それぞれのファイルの位置関係が問題かもしれません。次の点をチェックしてみましょう。
■別のコーナーにあるファイルにリンクする場合
アンカーリンクを使用するときはリンク先のファイルをHTMLの「相対リンク」のルールに従って入力する必要があります。そのため、同じフォルダ(階層)にあるファイル同士のリンクは上の示した通りですが、別の階層にあるファイルへリンクするときは、ディレクトリの指定がないと、リンクエラーになってしまいます。
たとえば、リンク元のファイルより下の階層にあるファイルへのリンクする際は、フォルダ名を指定します。
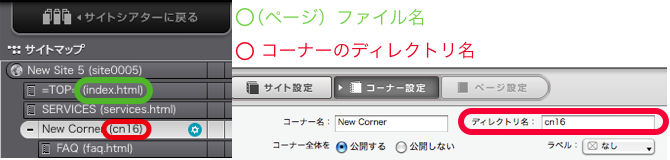
コーナーのディレクトリ名/ファイル名#アンカー名
リンク元とは別のフォルダに入っているファイルの場合は、まず1つ上の階層に上がり、それからリンク先ファイルのフォルダを指定します。1つ上の階層を指定するタグは「../」です。次のようになります。
../コーナーのディレクトリ名/ファイル名#アンカー名
というようになります。なお、コーナー名のディレクトリ名やファイルの相対的な位置関係は、「サイトマップ」で確認します。
【コーナーディレクトリ名とファイル名の確認場所】

 Googleマップ以外の地図サービスを利用する
Googleマップ以外の地図サービスを利用する
 画像
画像 クリックで画像が拡大するページを作る
クリックで画像が拡大するページを作る